JavaScript for WordPress is an online conference for developers to learn how to use JavaScript with WordPress. We are going to use this conference as a case study to examine some of the elements on how this conference is accepting sponsors.
We will also see how Simple Sponsorships could be used here to help with the onboarding process of accepting sponsors. Let’s examine the sponsorship page of the conference.
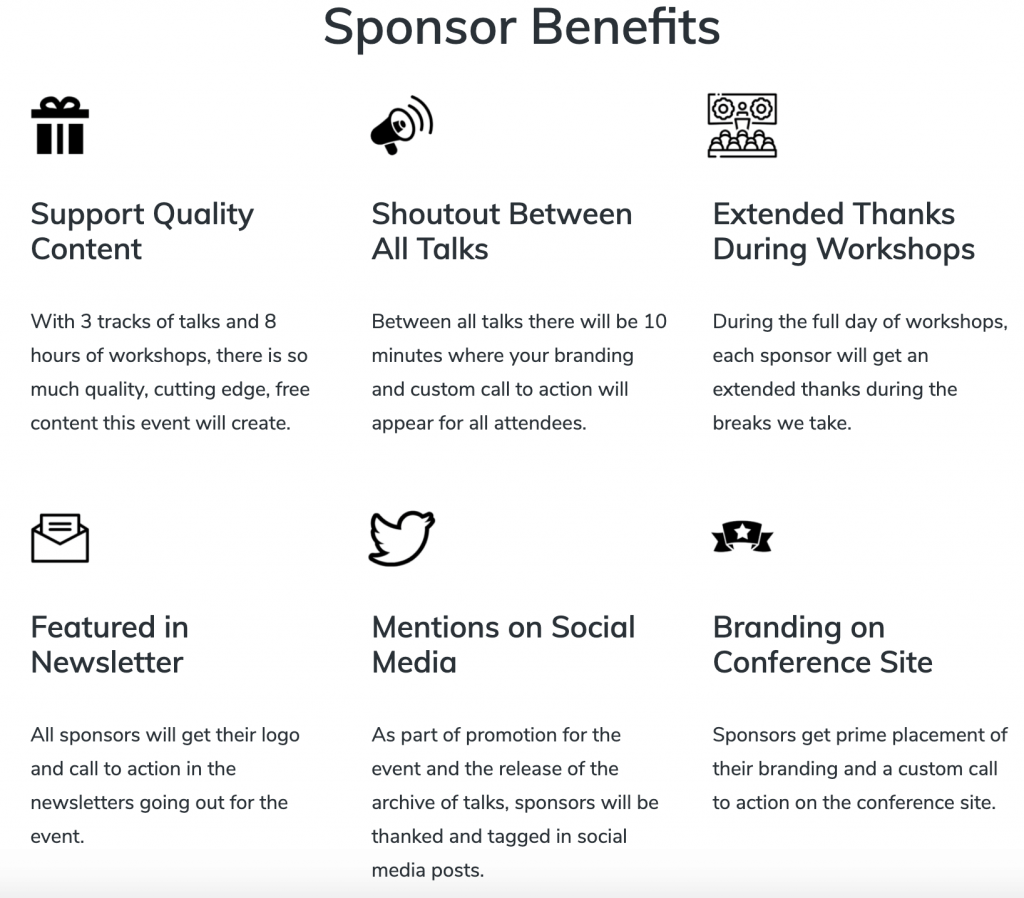
Sponsor Benefits
Before showing a potential sponsor how much the sponsorship packages cost, Zac Gordon explains what each sponsor gets. This is a great way to show the value of his packages and what you, as a sponsor, get when you purchase one of the packages.

What does a sponsor get there:
- Support Quality Content – the thought of helping to get quality content to people all around the world can be a great deal,
- Shoutout between All Talks – each sponsor will be presented with branding and call to action. 10 minutes pauses can be a great traffic booster when there are thousands of people watching,
- Extended Thanks During Workshops – depending on the type of workshop, if the attendees are your target audience, you will see a huge boost of traffic and maybe revenue,
- Featured in Newsletter – when attending conferences, people like to read more about them before the actual event and also after they’ve been to it. Having your logo and call to action placed there can really help convert some of the audience to your customers,
- Mentions on Social Media – mentioning your business on social media can even get you being noticed by some people who won’t attend the conference,
- Branding on Conference Site – the conference page is the most visited page and your branding will be seen for sure.
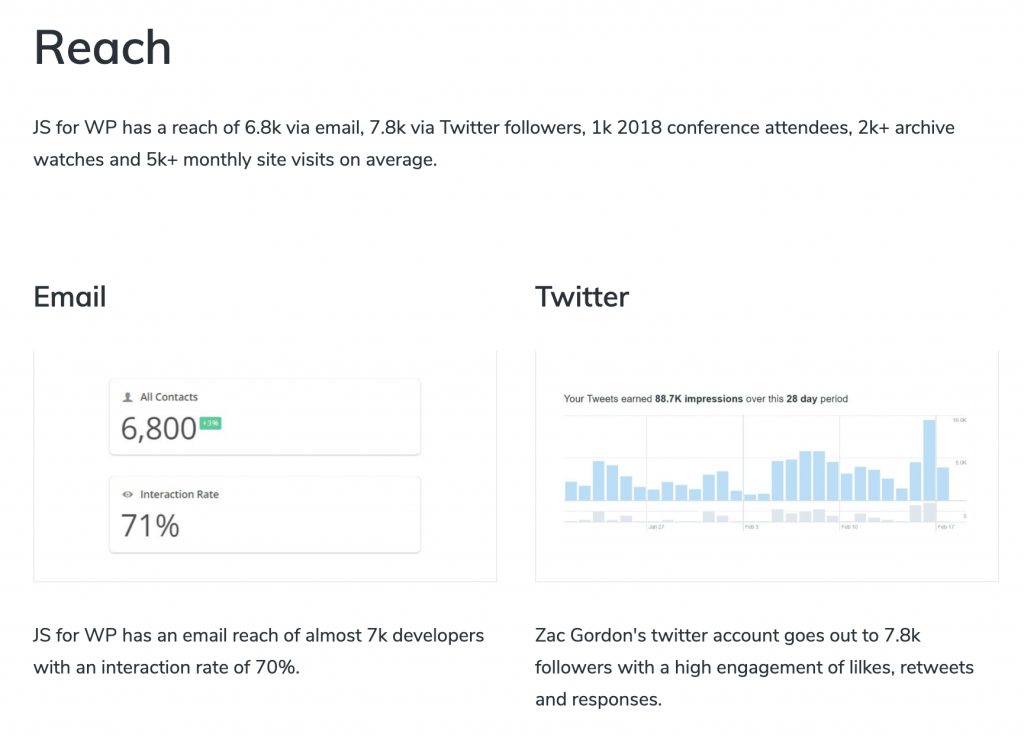
Reach
When asking for sponsors and sponsorships, you need to also let the potential sponsors know how much traffic your conference is getting and also how many people will see the sponsor information.
JavaScript for WordPress conference does this pretty well.

The first part of the reach section is focused on the email (newsletter) and Twitter. It explains how many people are subscribed to the newsletter and also the percentage of interaction rate which means open and click rate.
Since Zac Gordon is really active on Twitter, sponsors for that conference might be interested in his Twitter reach. He has around 7,8k followers and most of them are highly engaged with his tweets.

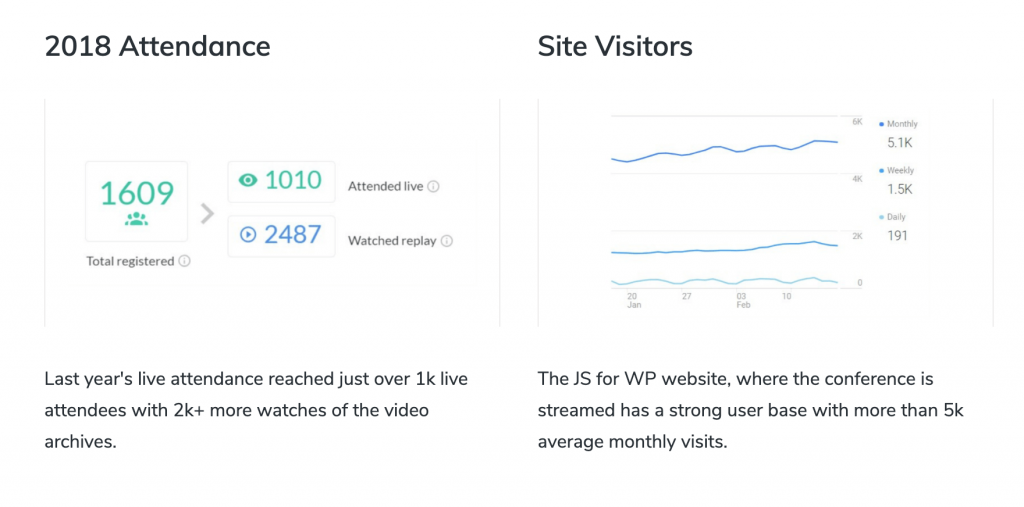
Something that is really important to sponsors is to know if the conference has any audience and how much of them are attending it. Zac provides that information from the previous year where he also explains to sponsors that the replays were watched twice as much. That’s passive traffic to sponsors as well!
The number of site visitors is something that every sponsor looks for. With 5000 average monthly visits, the sponsor can be seen by a lot of people.
Audience
We’ve already covered that sponsors needs to know who will actually see them. If the audience is coming from a completely different industry or area of interest, the sponsorships might not give any return of investments.

Zac is a WordPress educator so this conference is also mostly focused on developers. But something he has also done really well is to segment the audience a bit more.
This gives sponsors even more information about the audience. The segmentation is:
- Advanced Developers – this attracts sponsors that are focused to work with advanced developers or have products for such group. As he states that this is the majority, such sponsors might want to get better coverage thus purchasing the best package,
- Intermediate Developers – this is telling the sponsors that they might also get something from people who are good developers and striving for more knowledge,
- Aspiring Developers – even though this is the smallest group (and stated that they might come from different positions), some other sponsors might be interested to get a spot.
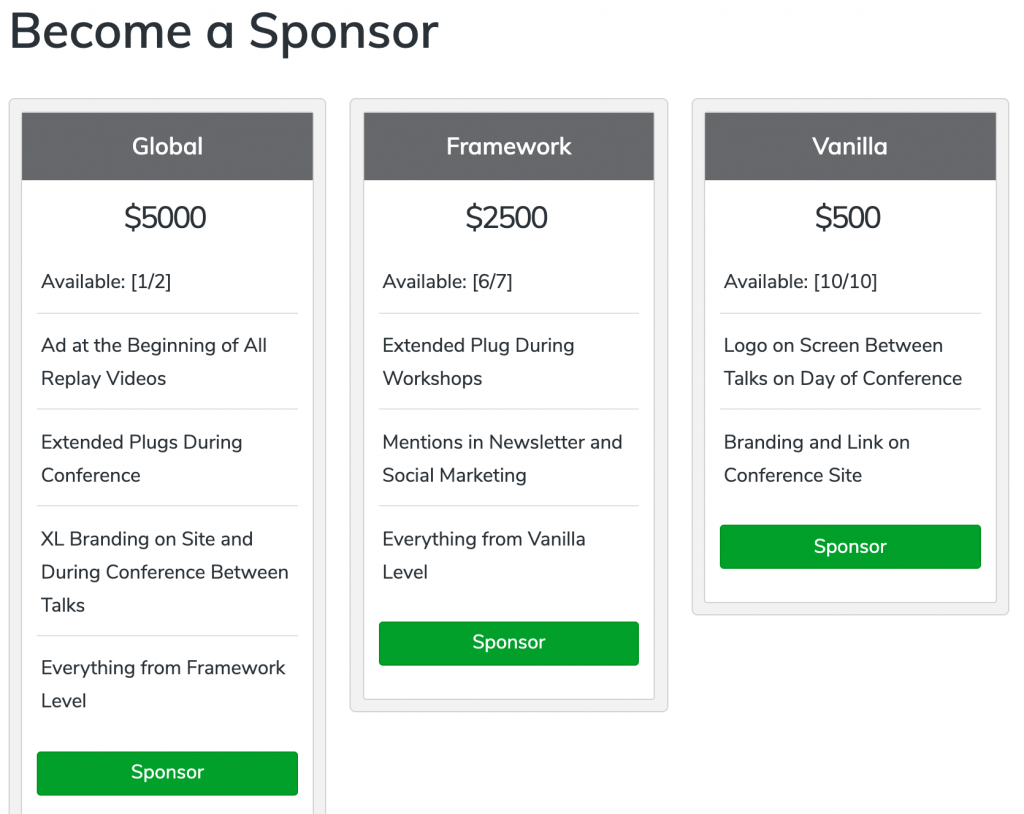
Packages
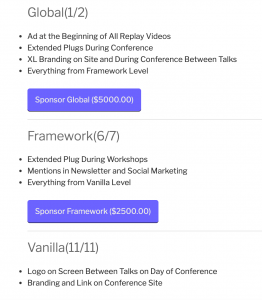
This JavaScript for WordPress conference offers 3 packages. Each package has available slots so sponsors can see which packages can still be purchased. This also builds a bit of a “FOMO” (Fear of Missing Out) effect.

A good thing is to list what each package gives to the sponsor. That way, the sponsors can weight their budget with benefits and thus have a much easier decision.
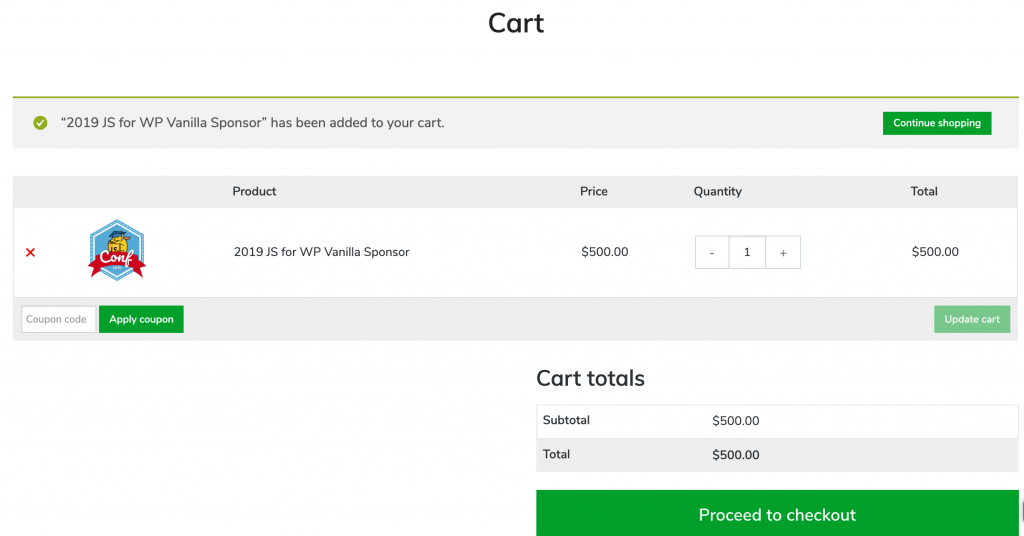
Purchasing Sponsorship
JavaScript for Conference is using WooCommerce as a solution for accepting sponsorships.

When you click on a package purchase button, you’re redirected to the WooCommerce Cart where you can then proceed and purchase the package as if you were purchasing any other WooCommerce Product.
Each Package is set as a WooCommerce Product.
Listing Sponsors
The sponsors are listed on the main JavaScript for WordPress conference page. There are bigger images and also smaller ones. This is a benefit for sponsors related to the package they’ve purchased.

Building it with Simple Sponsorships
The content on the sponsor page is something that you can do using Gutenberg or some page builder. What we are going to see here is how we can set and automate the flow of acquiring sponsors.
If you want to try this part yourself, feel free to download the plugin and test it.
Packages
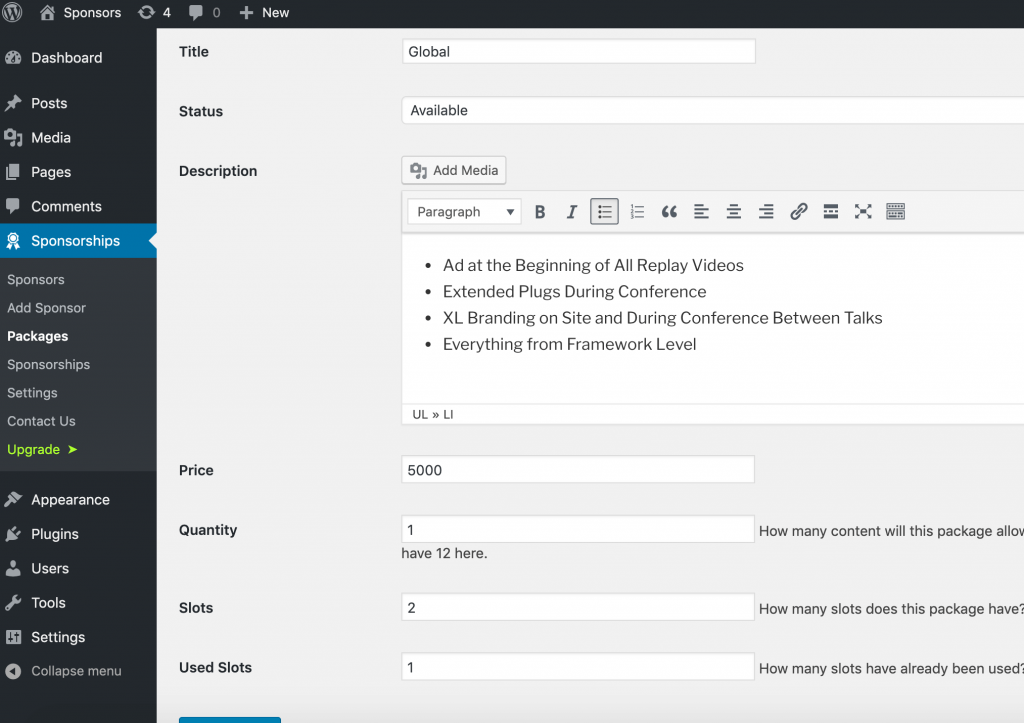
Let’s recreate the package of the conference. Packages can be found under Sponsorships > Packages. Click on the ‘Add New’ so we can add a new package.

Let’s go over each setting:
- Title – The package title,
- Status – Available or Unavailable. Available packages can still be purchased,
- Description – Content of the Package
- Price – The price of the package
- Quantity – This number is defining how much content is sponsored by this package. Since we are sponsoring only the conference, it’s set to 1,
- Slots / Used Slots – The available slots and the used slots. If the used slots is the same number of slots, the package is unavailable. This is the paid feature.
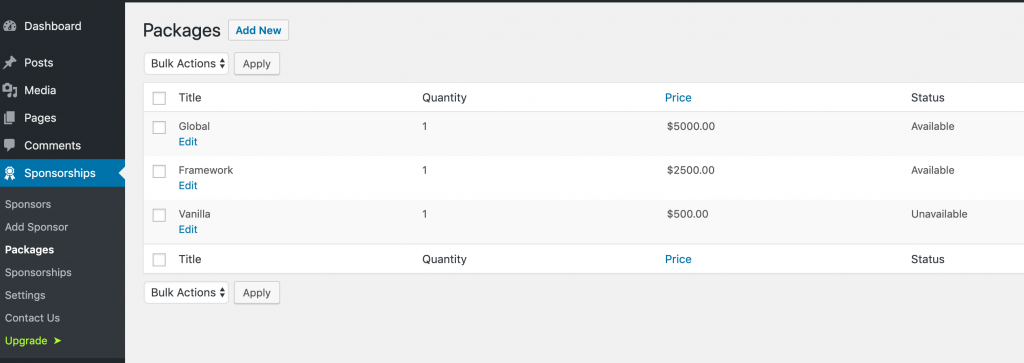
Here is how it looks like when all packages have been inserted.

Packages can be listed through a shortcode or a Gutenberg block. For now, it’s a list of all packages with a button to purchase them.

But if you want to use a page builder or a pricing table block, you can also create a button for each package.
This button will then redirect the potential sponsor to the sponsor page with the form and the package will be selected automatically.
The button should have the link set to the sponsor page with the query parameter package_id. What does this mean? By default, Simple Sponsorships will create a page called “Sponsors”. Check the page url and then use it to build the button. For example, it could be something like this: https://yoursite.com/sponsor/?package=PACKAGE_ID.
You can find the PACKAGE_ID under in the URL when editing a package. It will be the number after &id=.
Sending Sponsor Information
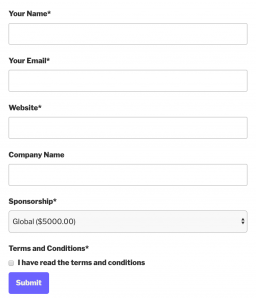
With Simple Sponsorships, you don’t need another eCommerce solution just to handle sponsors. Through a simple form, you can receive sponsorship requests. The form can be found under the Sponsor page which was created by the plugin. Most likely, it can be found under www.yoursite.com/sponsor.

Sponsorship Details Page
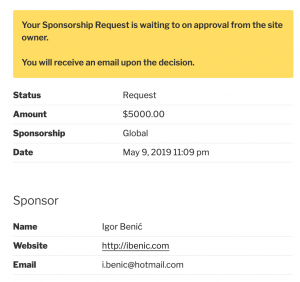
Once the potential sponsor has submitted the information, you will receive an email about a new Sponsorship request and the user will be redirected to the Sponsorship Details page.

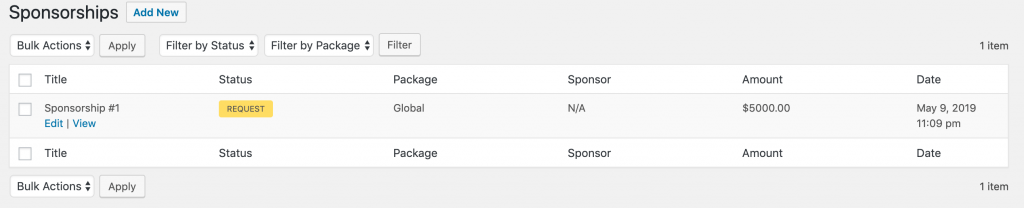
As and administrator, you can see all the sponsorships made for your event.

And also, you can then decide if you want to reject the sponsorship request, approve it or even set it to paid.

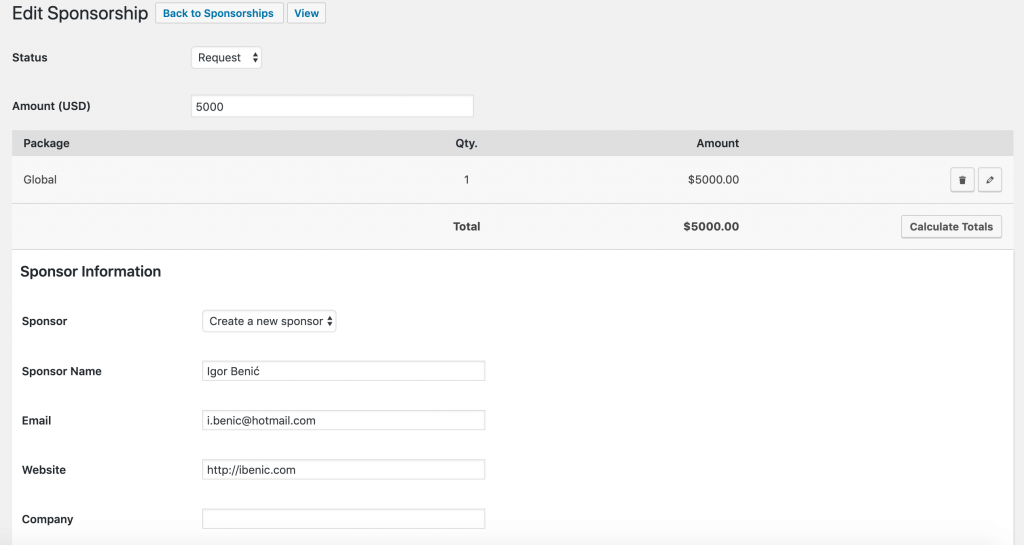
Once the sponsorship is approved (or set to paid), the sponsor will be created. If the sponsor already exists, you can select it from the dropdown Sponsor.
Listing Sponsors
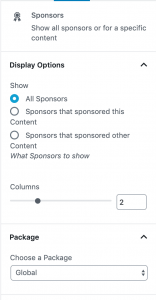
Let’s now try to list the sponsors as Zac did for this conference. We can use the Gutenberg block Sponsors to select some of them. We could use the Sponsors block three times as Zac did to display three levels of sponsors.
We would then set the Package filter to display all sponsors who have purchased a specific package.

Conclusion
We have now learned how Zac has presented some great information for interested sponsors so they know what they’ll get if sponsoring his conference.
At the end, we have also learned how some parts of his Sponsor acquisition flow can be configured in Simple Sponsorships.